Atributos
Los atributos son valores adicionales que configuran los elementos y/o ajustan su comportamiento.
En términos generales hay dos tipos de atributos:
- Comunes
- Se declara el atributo y como string se le asigna un valor,
atributo="valor" - Booleanos *
- No tienen un valor declarado, solo se define el atributo,
atributo
* La peculiaridad de estos atributos es que no necesitan definirse en true o false. Con existir en la etiqueta a la que pertenecen como atributo ya son true, y si no existen, son false. Un ejemplo de ello puede ser en un campo de formulario el cual es obligatorio rellenar, o en un video o archivo de audio que tenga definido que esté muteado al cargar la página.

Como muestra la imágen, el primer archivo de audio no está muteado, ya que no tiene el atributo muted. Lo contrario pasa con el segundo archivo que sí lo tiene.

Como muestra el ejemplo, un atributo común o de configuración en este caso, se define el atributo y después del = se escribe entre comillas el valor del atributo. En este caso configura el lenguaje de nuestra página.

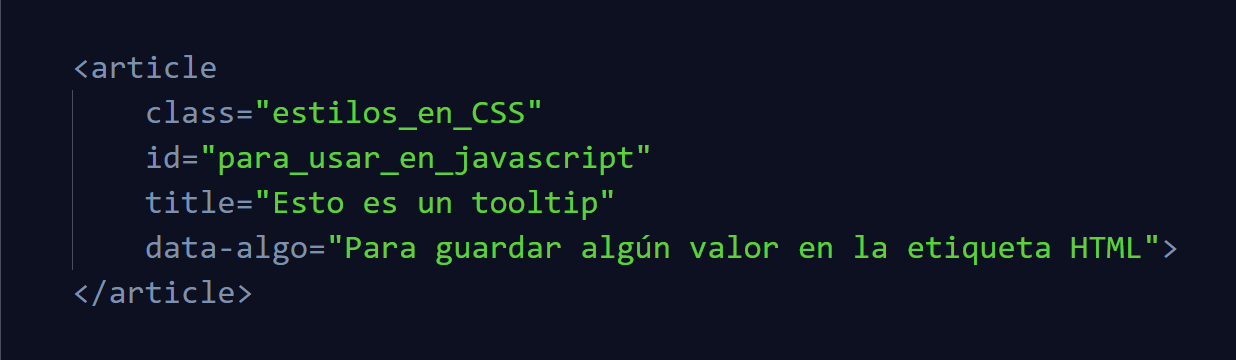
Los atributos globales son aquellos que están disponibles para la mayoría de las etiquetas HTML. En la imágen se muestran el atributo class que se usa para dar estilos por CSS, el atributo id que se usa para manipular el elemento por JavaScript y como su nombre indica, debe ser único en todo el documento, el atributo title que cuando se pone el mouse encima del elemento muestra un pequeño mensaje de ayuda.
El atributo data- es un atributo que sirve para guardar algún dato que necesitemos en la etiqueta HTML, la parte obligatoria de este atributo es data- y lo que vaya después del guión puede ser lo que nosotros queramos. A nivel de HTML como tal este atributo no tiene ninguna relevancia notoria, su utilidad se ve reflejada más bien a través de JavaScript.