Rutas absolutas y relativas
Rutas absolutas
Tienen un protocolo, http o https (lo mismo que http con la diferencia de que la s significa recurso con seguridad) y son únicas en la red. Se suelen usar para rutas externas a nuestro sitio web.
Una ruta absoluta se ve así: https://www.youtube.com
Una peculiaridad que tiene este tipo de rutas es que el protocolo si no se declara, el navegador entiende que es un archivo que está en nuestro servidor, por ejemplo si ponemos <a href="www.yotube.com">YouTube</a> y clickeamos en ese enlace nos saltará un mensaje como este Cannot GET /html/www.youtube.com. Eso significa que no ha encontrado el archivo www.youtube.com dentro de la carpeta html.
Rutas relativas
Pueden ser relativas al punto donde nos encontramos o relativas a la raíz del proyecto.
No usan protocolo.
Si el recurso de encuentra al mismo nivel (en la misma carpeta) pondremos únicamente el nombre del archivo.

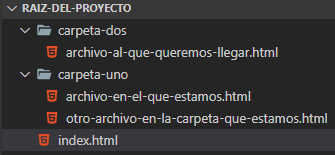
Como muestra la imágen, tenemos la carpeta raiz-del-proyecto, dentro, dos carpetas más que son: carpeta-uno, carpeta-dos y también un index.html.
Relativas al punto donde nos encontramos
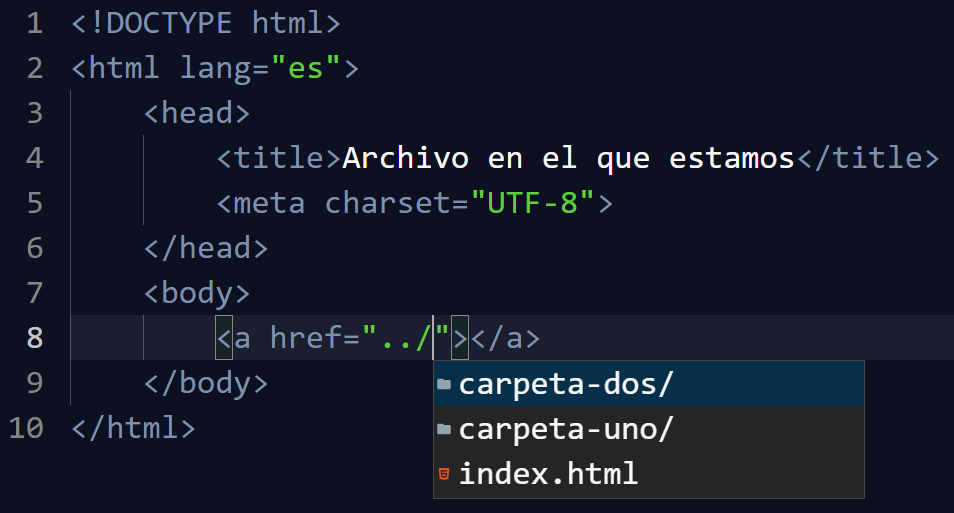
Si necesitamos salir de la carpeta actual usaremos ../ se pone uno por cada nivel (carpeta) que queramos subir.

Como muestra la imágen, al escribir ../, lo que estamos haciendo es salirnos de la carpeta en la que estamos. Si lo escribimos de nuevo, subiríamos otro nivel más de carpeta (../../). Se puede subir los niveles que sean necesarios. Solo que al ser mucho puede complicarse bastante la legibilidad humana de la ruta y eso nos lleva al siguiente ejemplo.
Relativas a la raíz del proyecto
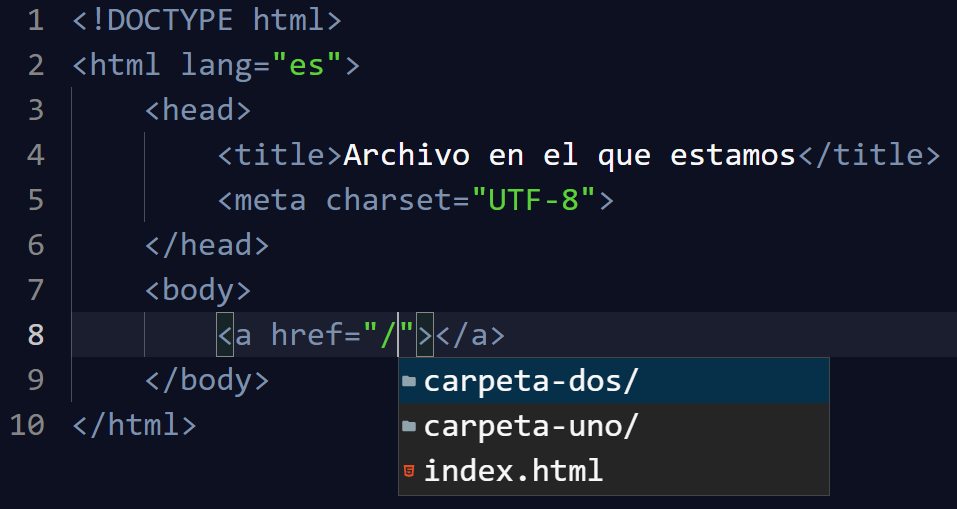
Las rutas relativas al proyecto siempre inician desde la raíz del mismo. Para declarar una ruta relativa a la raíz del proyecto iniciamos la ruta con una barra inclinada "/". Declarar una ruta de esta manera elimina la preocupación de saber cuántos niveles hay que subir para llegar a otro lado dentro del proyecto, solo basta con declarar las carpetas a las que hay que acceder para llegar al punto en cuestión.

Como puedes ver, las dos imágenes muestran las mismas sugerencias, la diferencia está en cómo se inicia la ruta hacia donde queremos ir.
Importante saber
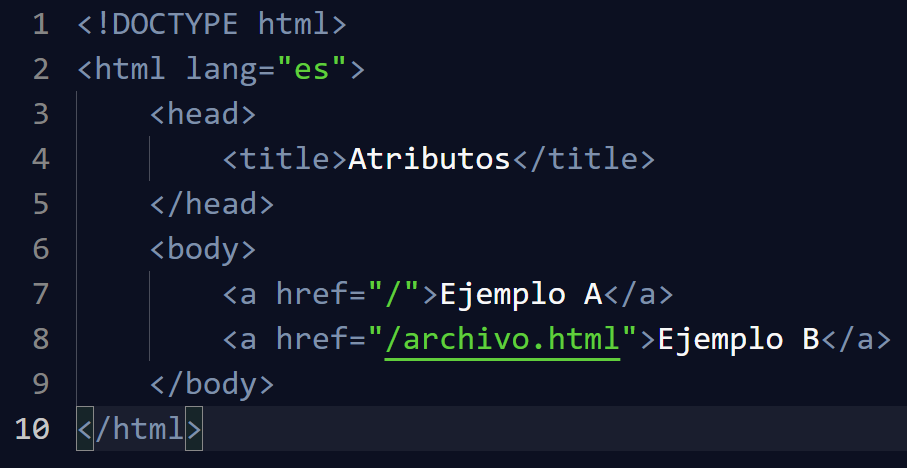
Los servidores y todos los navegadores por defecto, si no se les declara un archivo html al final de la ruta, lo que intentarán cargar es un index.html. Si el archivo al que queremos ir, no se llama así, es obligatorio especificar el nombre del archivo y su extensión.

En el Ejemplo A por defecto buscará un archivo llamado index.html. En el Ejemplo B buscará el archivo archivo.html.