Etiqueta <address>
-
<address></address> - Se utiliza para aportar información de contacto para el article más cercano o para todo el body. Ejemplo de la MDN.

<address>
<address></address>

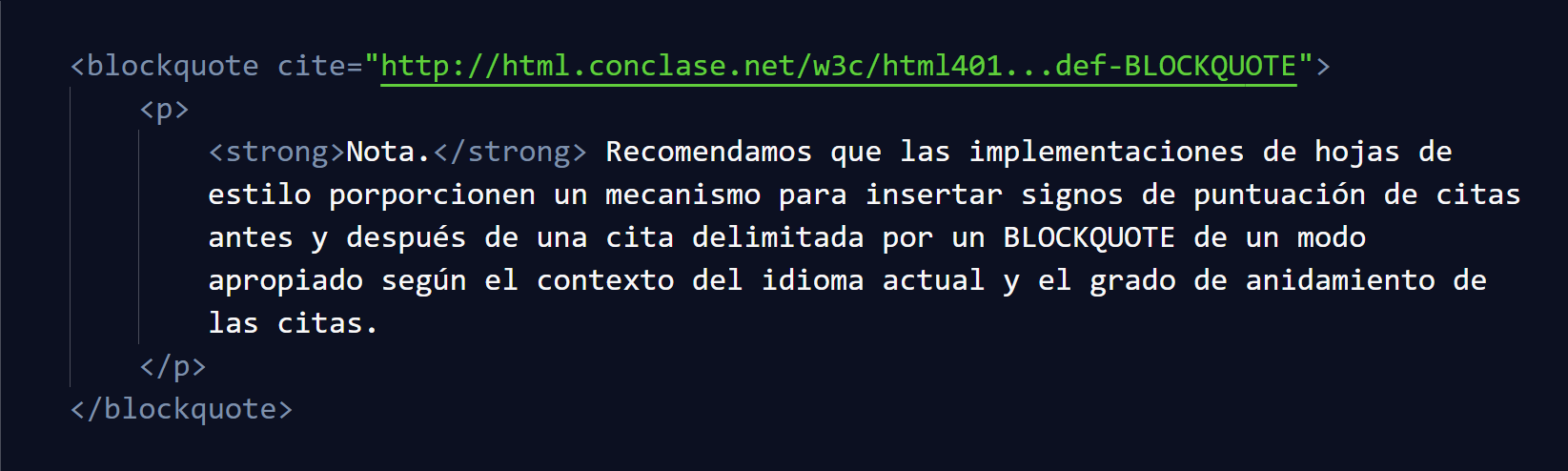
<blockquote>
<blockquote></blockquote>
cite="" para poner un enlace al documento original o fuente, esto no lo convierte en un enlace, es simplemente para que el navegador sepa de donde viene esa información.
blockquote tiene un hermano menor,
<q></q>. Blockquote sirve para citas en bloque, y q para citas en línea.A diferencia de q, blockquote no entrecomilla los contenidos, debe hacerlo el autor (con CSS).
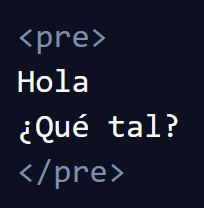
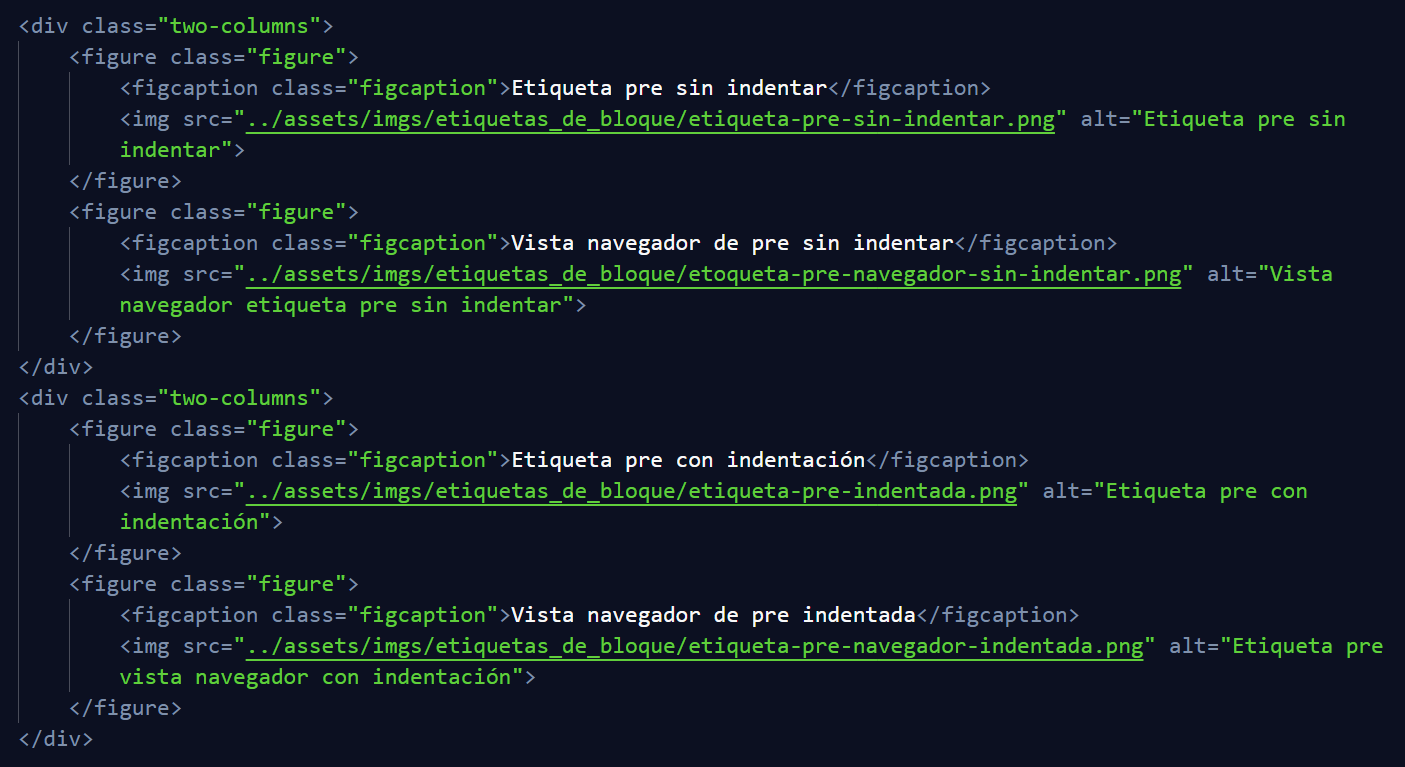
<pre>
<pre></pre>
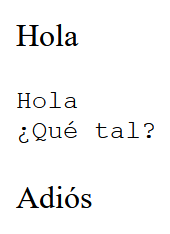
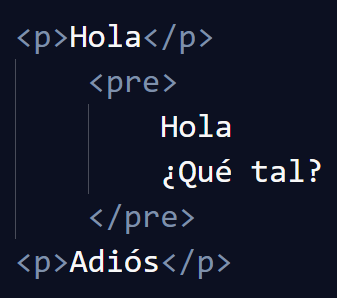
Algo importante, es que respeta los saltos de línea y espacios en blanco, eso significa que lo que contenga se representará exactamente como se escribió, por lo tanto si la etiqueta <pre> tiene indentación y el contenido también, eso se representará en pantalla.




<div>
<div></div>
Por ejemplo, en la etiqueta pre descrita arriba, para que las imágenes se vean una al lado de la otra, se usó una etiqueta div, y por css se declaró que fueran dos columnas.

<hr/>
<hr>
Visualemente se representa con una línea, aunque no sirve para tal motivo. Tiene un significado semántico y su uso correcto es por ejemplo: Un cambio de escena en una historia o una transición a otro tema dentro de una sección de un libro.