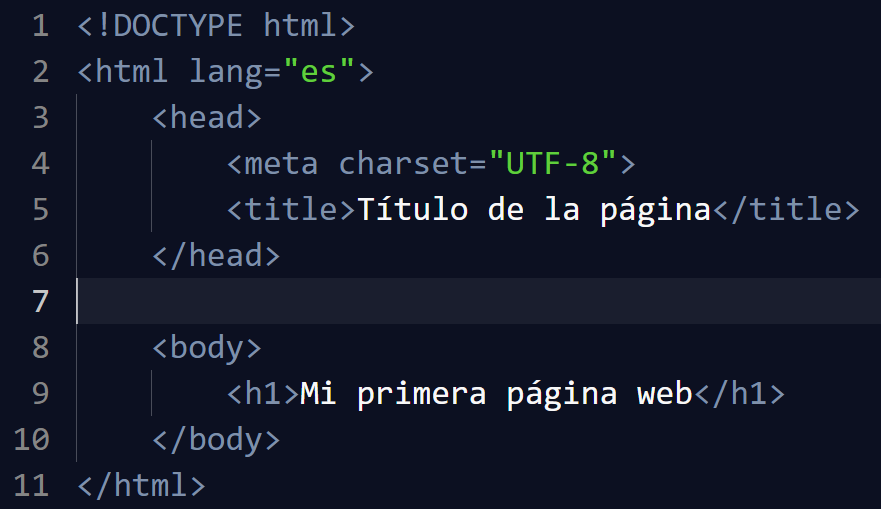
Estructura HTML básica de una página web

Como vemos en la imagen, hay varias etiquetas importantes. Veamos qué significan.
Etiqueta <!DOCTYPE html>
Esta etiqueta establece el tipo de estandar del documento HTML (HTML5).
Antes de HTML5 habían varios estándares que los programadores debían establecer en cada documento HTML. Con la salida de HTML5 eso cambió y hoy día solo se usa <!DOCTYPE html>. Debe ser única por cada documento HTML.
Etiqueta <html>
Esta etiqueta es la que engloba el resto de etiquetas del documento, debe ser única por cada documento y sus hijos directos solo pueden ser <head> y <body>.
Leer sobre el atributo lang.
Etiqueta <head>
La etiqueta <head> es una etiqueta que se utiliza para darle información de nuestro sitio web al navegador más que al usuario. De lo que hay dentro de esta etiqueta el usuario no tiene conocimiento. Pero el navegador y los motores de búsqueda es donde se fijan cuando buscamos algún resultado en internet.
Por ejemplo, la información que aparece cuando hacemos una búsqueda y Google nos muestra los links con una pequeña descripción o cuando compartimos un enlace en nuestras redes sociales, esa información que se muestra, los motores de búsqueda la adquieren de lo que contiene esta etiqueta <head>. También debe ser única por cada documento HTML.
Etiqueta <body>
Contrario a la etiqueta head, lo que está en <body> sí se muestra al usuario, todo lo que trata nuestro sitio web va dentro de esta etiqueta. <body> también debe ser única por cada documento HTML.
Etiqueta <meta>
Esta etiqueta específicamente con el atributo charset, le indica al navegador el set de caractéres latinos. Si no lo declaramos, el navegador mostrará símbolos extraños en letras como la ñ o palabras con tildes, ya que al no existir en el idioma inglés, por defecto no los reconoce. Va de la mano con el atributo lang declarado en lang="es" como en la imagen, también por defecto está declarado en lang="en" de english.