Etiquetas de definición explícita. Parte I
¿Cuáles son éstas etiquetas?
Estas etiquetas son: main, article, section, header, footer, aside y nav.
¿Qué son estas etiquetas?
Son etiquetas de bloque, que a nivel semántico tienen un significado específico. Tienen una definicón explícita sobre el contenido que agrupan.
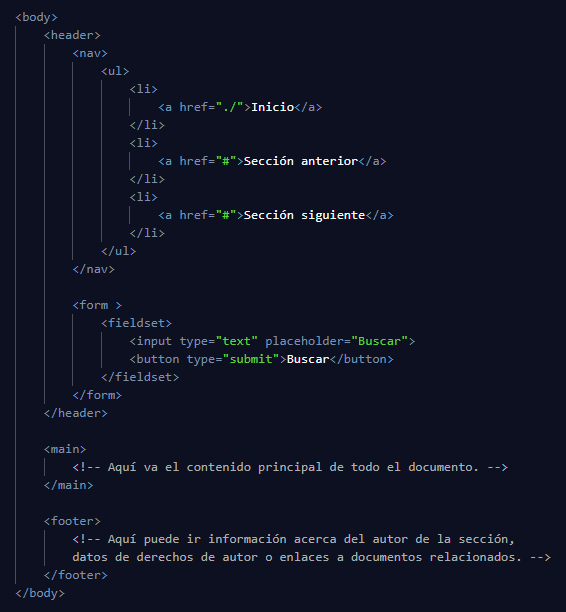
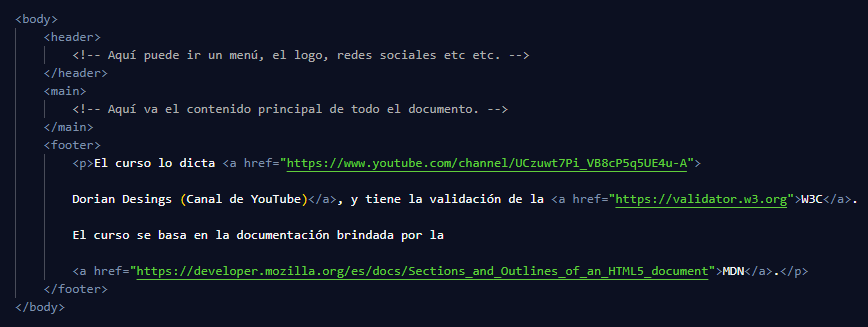
<header> y <footer>
A nivel de descendientes directos de body, solo puede haber una etiqueta header y una etiqueta footer como hijo directo. Y ninguna de las 2 debe anidar una etiqueta del mismo nombre, por ejemplo: un header no puede ser hijo de otro header.